UX
content design for classroom-facing products across the Microsoft portfolio
UX EXAMPLE 1 OF 2
Reflect, a wellness app for students
A social-emotional learning app in Teams for Education.
Designing the experience
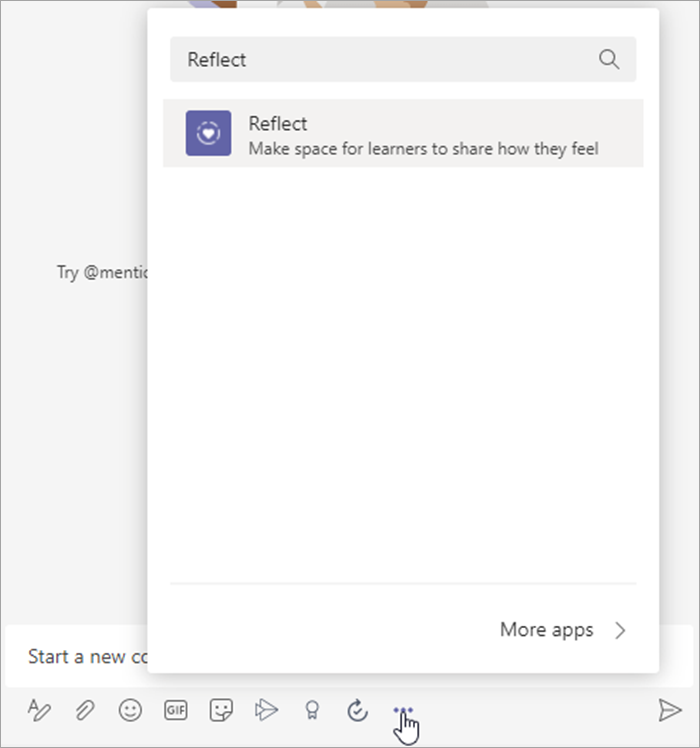
I worked on many different stages of Reflect, from incubation at the ground floor, customer testing, and product naming, all the way to its release in 2020.
To use Reflect with their students, an educator sends out a question to the class and students respond with an emoji from a five-emoji scale, along with a word that hones in on their specific feeling. The use cases here are endless on both the educator and student side. For students, it’s a chance to be seen, raise a flag if needed, grow their emotional vocabulary—and whatever else they need that isn’t any of my business. For teachers? They get to take the temperature of the classroom at a glance, using student-submitted data that would’ve taken hours without the ease of the app.
In extensive customer research, we received feedback from educators who reported that Reflect gave them visibility into student needs they wouldn’t have otherwise seen.
The impact
Current Reflect use sits at 32,000 users, a proud number for me as I look back at the early days. The biggest lesson for me? No matter the age, everyone just wants a space where they can be seen and safely express their emotions.
UX EXAMPLE 2 OF 2
Insights, a data analytics tool for students
Insights, a data analytics tools for educators
Designing the experience
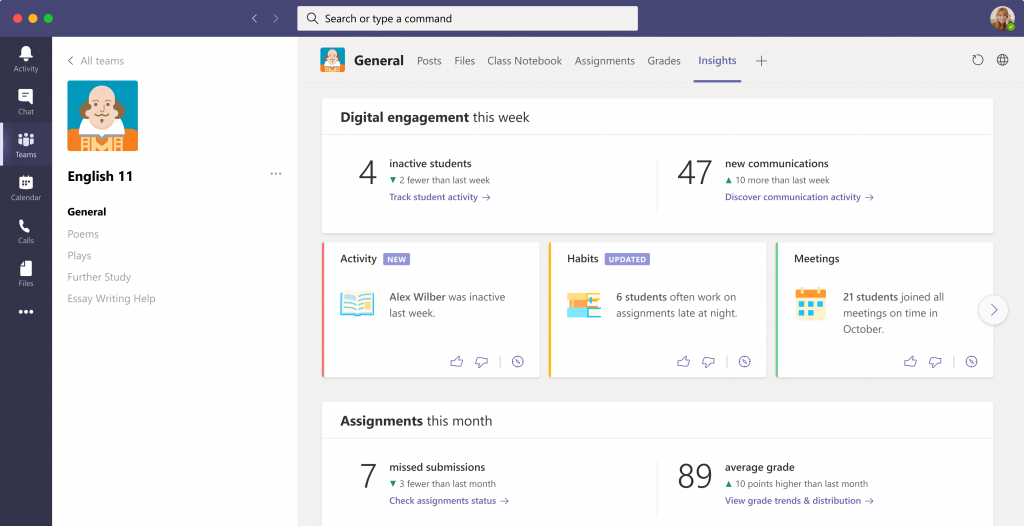
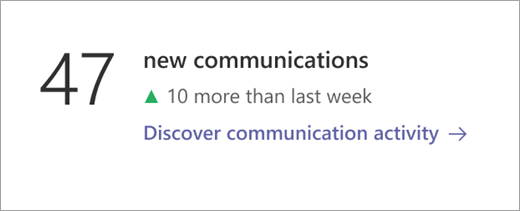
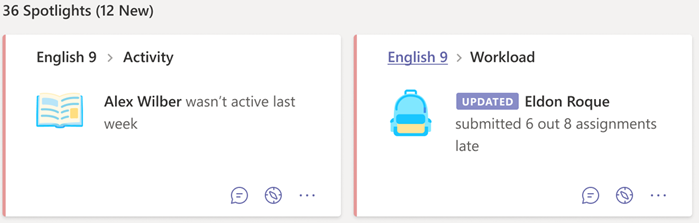
Educators have to make countless decisions every day, all in support of every student’s learning and wellbeing. But extra time to dig for intelligent data just isn’t a thing for teachers—that’s where Insights comes in. Insights collects and organizes classroom data (assignments, attendance, and more), then generates digestible, actionable takeaways in the form of spotlight cards and easy-to-understand numbers. Educators can see data across classroom areas and individual students, then click through for more detailed data.
The impact
The challenge in making those takeaways truly, authentically actionable? Conveying them with clarity, but in a tone that’s not judgmental or anxiety-spiking.
That’s where I came in. I created the data category headers, body copy of the insights themselves, and calls to action to click through for more detail. The trick? Combining simple language with just enough warmth to make the data more human, with an overarching tone that’s hands-off. It’s up to the educator to do what they want with the insight.
Since its 2020 release, Insights has grown to 79k users.
Support
Central support hub
I drove the launch of the support site for Education products at Microsoft, creating a touchpoint across in-product help, marketing, and quick-answer search.
Video assets
I wrote video scripts and worked closely with voice talent, animators, videographers, and product owners to produce videos that amplified engagement and adoption along the user journey.
Scenario-driven resources
I created a day-in-the-life guide for students navigating a school day with Microsoft products.
content reflecting users’ real scenarios and language in articles, SEO, and multimedia assets.
Research
I never miss a chance to have face-to-face (or video screen-to-video screen) contact with the audiences I’m creating for. Nothing compares to the experience of directly engaging, hearing feedback, and listening to understand what their lives outside a screen are really like. At Microsoft, I made sure my role as a content designer frequently involved direct engagement with customers—as a key stakeholder in Education, that meant talking to educators and students.
Conferences and demos
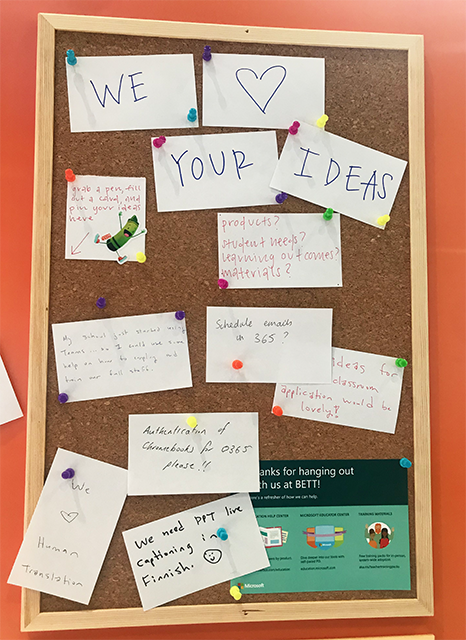
BETT London
An annual global education conference in London, BETT sees over 16,000 attendees from education spaces all over the world. I attended in 2019 and 2020 to represent Education content at Microsoft, where we were also a major sponsor of the event.
My key roles:
Write booth signage
Create printed materials that directed customers to product support content
Work the booth: Answer questions, give product demos, direct attendees to conference resources, capture leads, and record feedback
Take feedback and learning from customers and use it to in engineering backlog
ISTE Chicago (2018) and ISTE Philadelphia (2019)
ISTE is another major annual conference in the EDU-verse, but based in the US. ISTE is a key opportunity to learn about how education systems differ across the country and the needs of teachers from different regions. At ISTE I had similar responsibilities to those I had at BETT, like working the booth for direct customer interaction and creating print materials (check out the posters I created), but I also got to design an interactive customer experience.
I designed an end-to-end interactive demo to showcase the possibilities in Office 365 Education for attendees
Wrote the demo script for two presenters, setting up a real-life classroom scenario that wove together 5 different Microsoft products
Wrote all booth signage and designed persona “name tags” so that demo participants could be further immersed in the experience
Set up devices and populated the demo accounts with authentic classroom content
Swag
Posters distributed at industry conferences and classrooms around the world
Working with the design team, I created a multi-pack of pencils specifically for students using Microsoft tools in school.
These pencils were distributed in thousands of classrooms and handed out at national and international conferences. I loved creating these pencils, not only because they’re a fun counterbalance to the digital world, but because it gave Microsoft a simple but sweet (and widely-distributed) way to tell its student audience that we think they’re truly awesome.